Halo para developer Indonesia, pada post kali ini saya akan menjelaskan bagaimana membangun sebuah aplikasi windows metro sederhana tahap demi tahap. Sebelumnya perlu diketahui perbedaan aplikasi windows form dan aplikasi metro style di windows 8.
- Aplikasi metro style tidak dapat di export menjadi format .exe seperti aplikasi windows form, ini mengakibatkan aplikasi metro style hanya dapat dijalankan pada windows 8 saja.
- Aplikasi metro style memiliki kebiasaan yang berbeda dengan aplikasi windows form, seperti cara exit aplikasi, penyajian navigasi, dan masih banyak lagi perbedaan lainnya.
Untuk dapat merasakan perbedaannya, kalian perlu mencobanya langsung dengan mengikuti tahap-tahap pembangunan aplikasi metro style di windows 8.
Pertama-tama hal yang diperlukan kalian untuk membangun aplikasi metro style adalah :
- OS windows 8 yang sudah terinstalkan di PC kalian.
- Microsoft Visual Studio 2012 yang sudah terinstalkan.
- dan juga semangat dan motivasi yang tinggi untuk terus mencoba. 🙂
Pembangunan aplikasi
Kali ini kita akan membangun sebuah aplikasi hello world dengan ditambahkan fungsionalitas foto dengan kamera webcam.
Langsung saja jalankan aplikasi Microsoft Visual Studio 2012 yang sudah terinstalkan di PC kalian. Sehingga tampil tampilan seperti berikut.

Setelah itu pilihlah New Project dan pilihlah Templates-Visual C#-Blank App (XAML) (kali ini kita akan membangun aplikasi dengan bahasa C#)

Masukkan Name dengan CobaBlankApp dan lalu tekan OK. Setelah aplikasi dibuat lihat bagian Solution Explorer dan lalu pilih MainPage.xaml. Maka akan tampil tampilan awal aplikasi yang kalian buat seperti berikut.

Pilihlah sebuah textbox pada Toolbox. Jika Toolbox tidak muncul pada layar kalian jangan khawatir, kalian dapat menampilkannya dengan memilih View lalu pilihlah Toolbox.
Aturlah posisi textbox pada halaman xaml kalian.

Lihatlah pada bagian grid, textbox memiliki atribut-atribut. Kalian perlu menambahkan atribut x:Name = “textBox1” pada bagian awal atribut. Sehingga textbox tersebut akan memiliki nama textBox1. Kalian juga dapat menambahkan atribut lainnya pada textbox tersebut dengan menambahkannya di dalam bagian “<TextBox” hingga “/>”.

Setelah itu tambahkan code pada bagian grid (pada bagian bawah TextBox tadi) :
<Image x:Name=”image1″ HorizontalAlignment=”Left” Height=”398″ Margin=”440,330,0,0″ VerticalAlignment=”Top” Width=”488″/>
Setelah itu kalian tekan tombol “F7” pada keyboard kalian untuk menampilkan halaman xaml.cs. Disinilah code akan ditambahkan untuk mengatur alur program. Sehingga tampil tampilan seperti berikut.

Tambahkan :
using Windows.Media.Capture;
using Windows.UI.Xaml.Media.Imaging;
Pada bagian header program.

Lalu tambahkan sebuah prosedur (dalam bahasa C# disebut void) asynchronous pada bagian bawah constructor. Mengapa harus asynchronous? Dengan asynchronous selama permintaan kita direspon oleh form, kita dapat melakukan hal lainnya pada form (tidak harus menunggu permintaan direspon oleh form terlebih dahulu). Berikut prosedur ambilPhoto :
public async void ambilPhoto()
{
var dialog = new CameraCaptureUI();
dialog.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Jpeg;
var file = await dialog.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (file != null)
{
var files = file.Path.ToString();
image1.Source = new BitmapImage(new Uri(files));
}
}

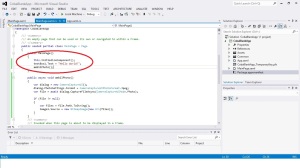
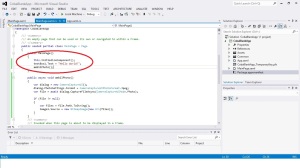
Setelah itu kalian perlu menambahkan perintah pada bagian constructor untuk mengisi text pada textbox dan menjalankan prosedur ambilPhoto ketika aplikasi pertama kali dijalankan.
public MainPage()
{
this.InitializeComponent();
textBox1.Text = “Hello World!”;
ambilPhoto();
}

Sebelum aplikasi dijalankan kalian perlu membuka Package.appxmanifest pada bagian solution explorer dan pada bagian Capabilities pastikan Webcam dichecklist oleh kalian agar aplikasi kalian memperbolehkan pengguna untuk mengakses webcam. Lalu jangan lupa untuk menekan tombol save.

Jalankan aplikasi
Waktunya menjalankan aplikasi! Tekan tombol Local Machine, dan aplikasi kalian akan jalan.


Mudah sekali kan untuk membuat aplikasi di windows 8 metro? Selamat Mencoba! 🙂












Komentar Terbaru